
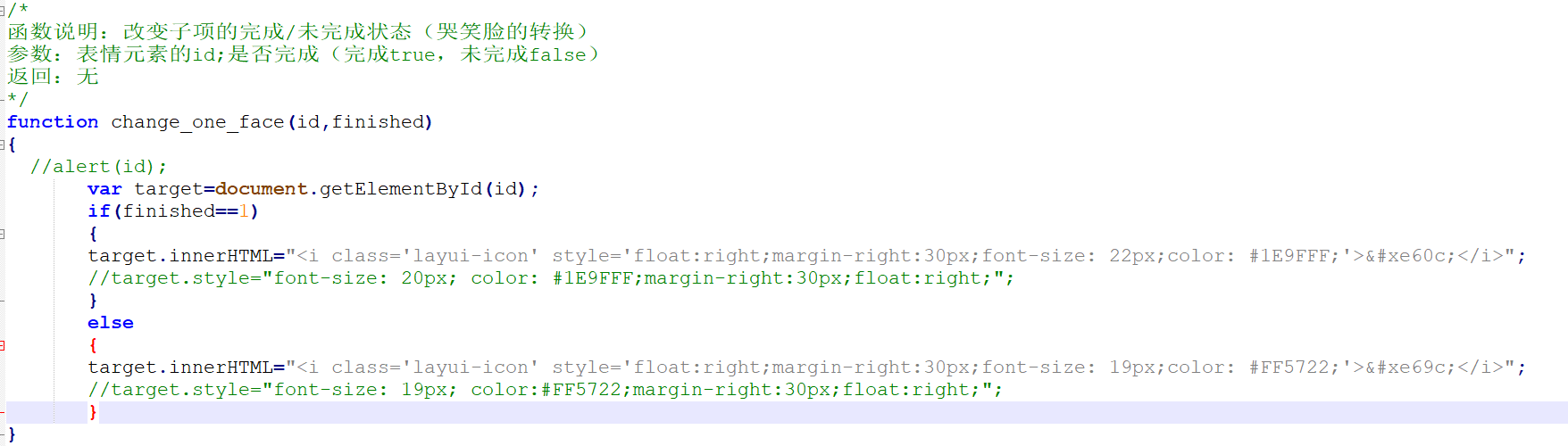
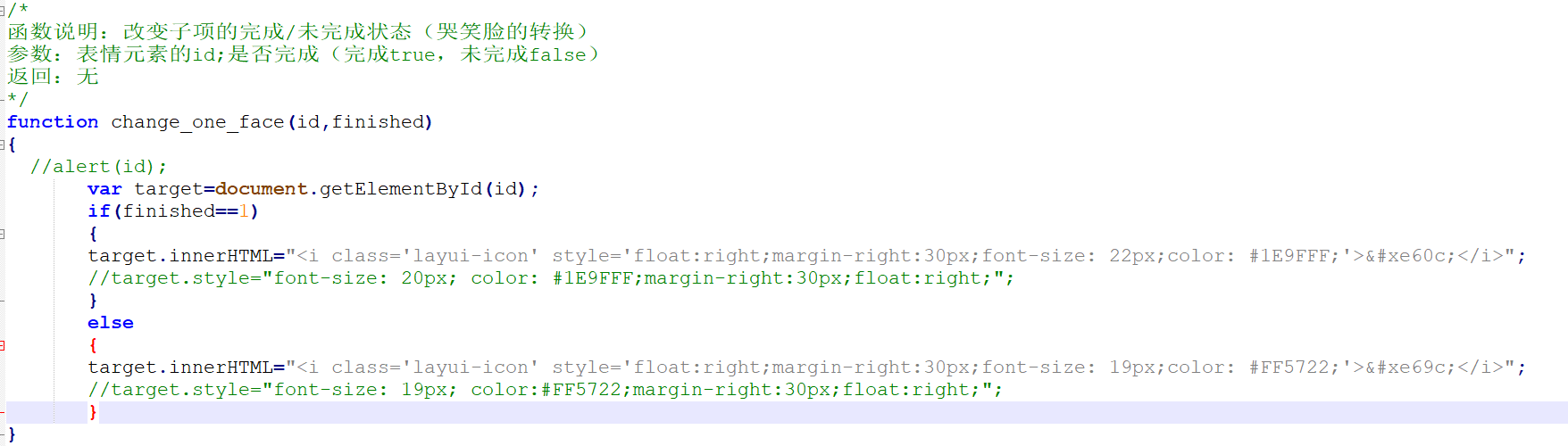
如图,用注释掉的方法,即document.getElementById(“元素id”).style=“”的方法改变元素的颜色,在其他浏览器(火狐,谷歌,Edge)均能成功,唯独IE浏览器里元素的颜色依然是HTML文件里元素的颜色,很迷,不知道这是为什么,有待寻找答案。
本文共 182 字,大约阅读时间需要 1 分钟。

如图,用注释掉的方法,即document.getElementById(“元素id”).style=“”的方法改变元素的颜色,在其他浏览器(火狐,谷歌,Edge)均能成功,唯独IE浏览器里元素的颜色依然是HTML文件里元素的颜色,很迷,不知道这是为什么,有待寻找答案。
转载于:https://www.cnblogs.com/QiLF/p/8467600.html